Time to Airport App.
The time to the airport app was my first full dive into the world of User Experience. This project helped by kicking off my knowledge of User Experience by starting from an initial idea of how to help travelers improve their experience to creating a full inVision prototype.
The project was unique that I was able to think through all aspects of the app and not just a single are of user experience. By having to think through what the best features for the app were, what should be focused in the MVP, as well as the design direction.
Role: Lead Designer
Design: UX, UI, Information Architecture, Visual Design, Interaction Design
Date: Spring 2016
Research
The goal for this project was to be able to create an app to help users enjoy air travel more. To figure out what the major issues that people had with traveling I did three interviews with users who traveled different frequencies to get a larger demographic. For these interviews I created a discussion guide and recorded the interviews so no information was lost.
After the interviews I used multiple research tools such as:
Affinity Maps
Card Sorting
Competitive Analysis
Feature Inventory
Post-Interview Analysis
What are people trying to do? What are their goals?
People are trying to get to their destinations as easily and less frustrating as possible. It has become an accepted thing that flight will be delayed and you will not know about it until the last second.
Their goals are to be able to make better decisions by knowing about air delays, traffic delays on the way to the airport, and be able to take a smoother trip.
What do you think is motivating them?
They are motivated by not wanting to be stressed out by not knowing what is going to happen as the flight gets closer whether it be delays or luggage problems.
User Strategy
Persona
We believe by creating an app that gives information about the flight for air travelers we will achieve less frustrating wait times. We know this to be true when users spend less unwanted extra time at the airport.
Design Ideation
Sketches
By starting with sketches I was able to spend a lot of time figuring out what the best solution would be for the layout of the app. During this time I talked with and interviewed users that I had talked with at the beginning of the project to see if what I was creating would make sense for the problem that had been uncovered.
Prototypes
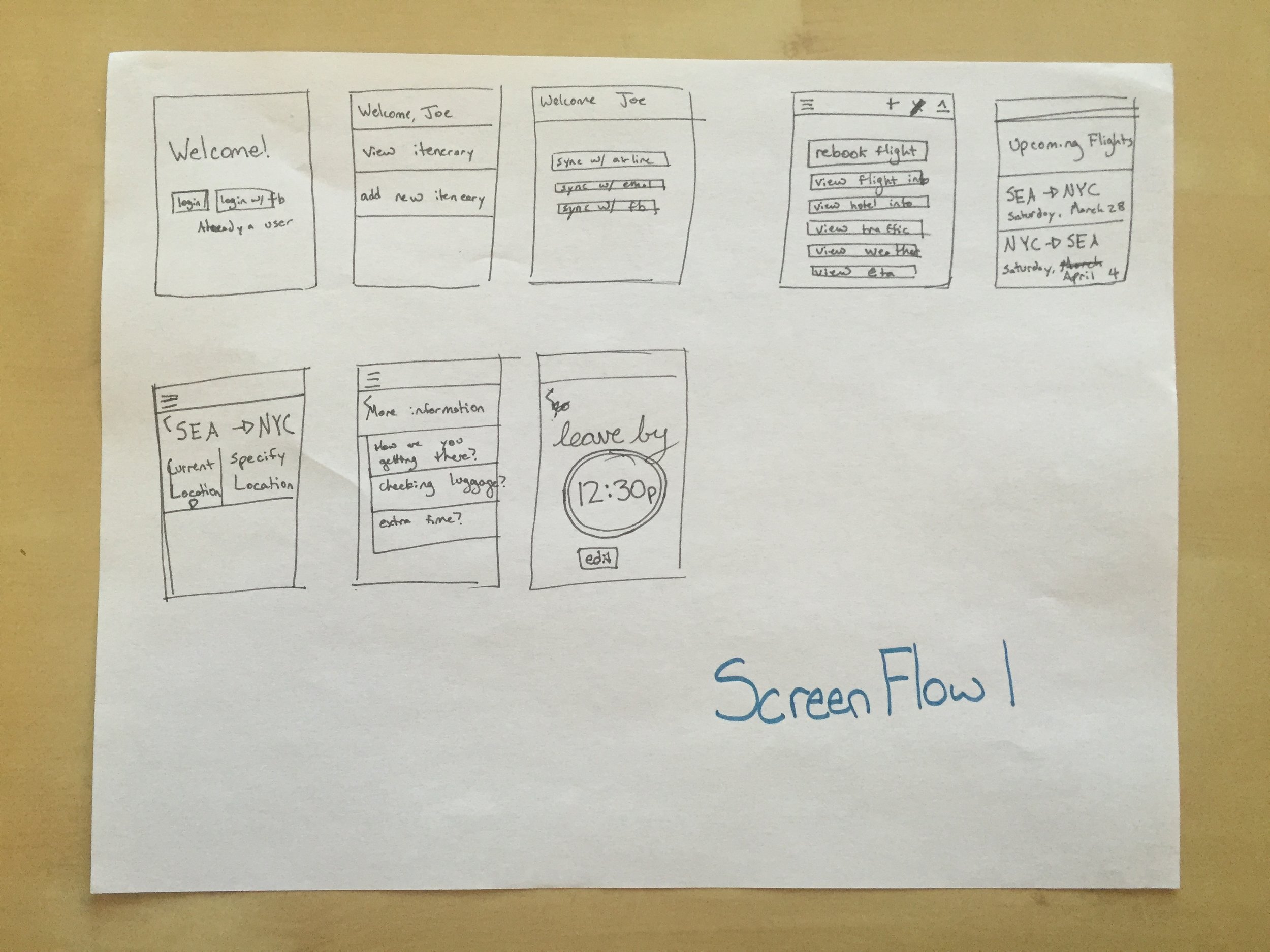
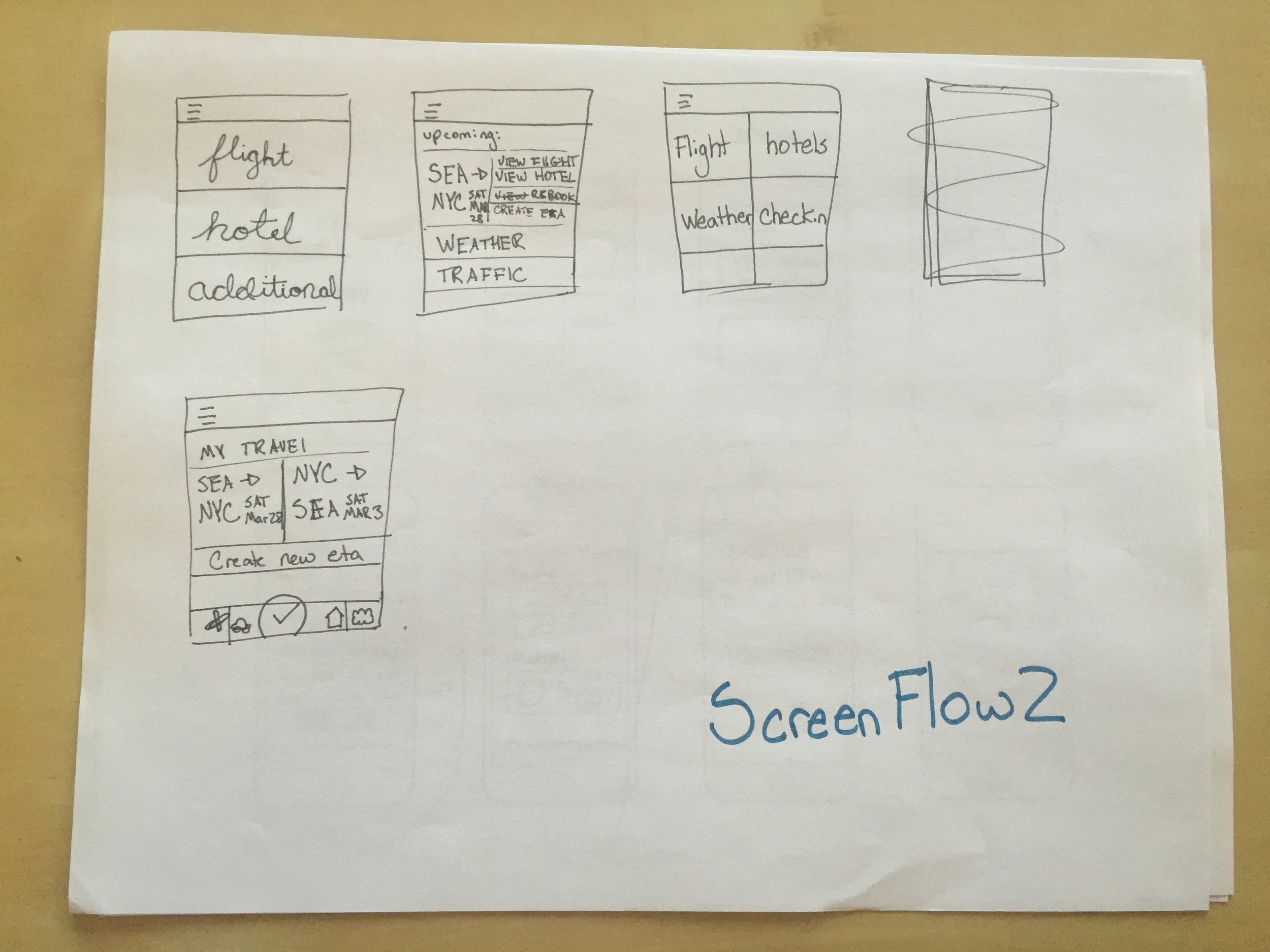
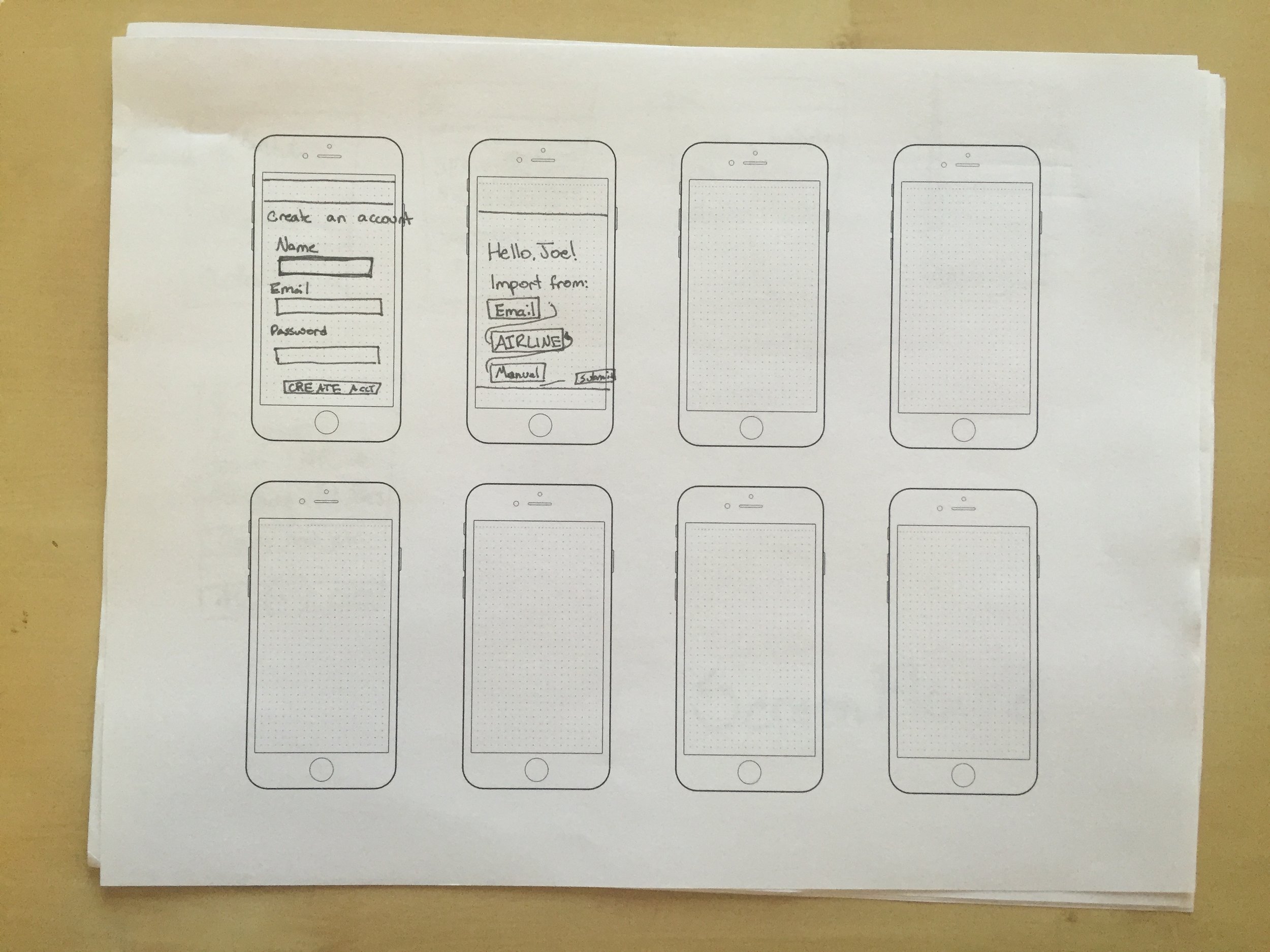
Since there was so much information that went through the app I went through multiple prototypes at different levels of fidelity to be sure I was going in the correct direction for what this project needed. By starting with the paper prototype I did an interview with users to walk through what they expected and wanted to see on each screen. This was an easy and cheap way to see what users would think of using this new app and how to improve both the layout and the flow of the app.
Paper Prototype
Low-Fidelity Prototype
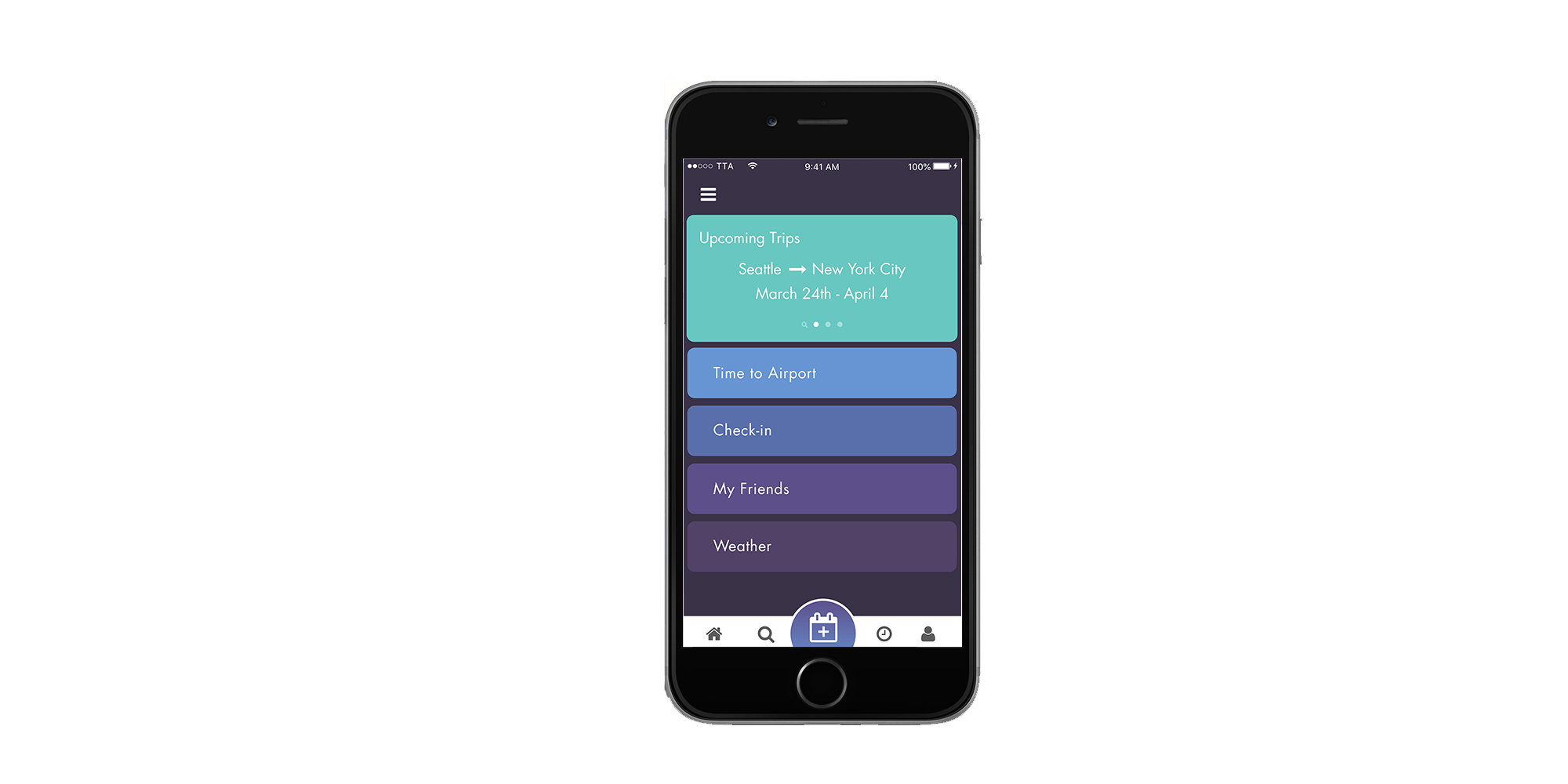
Medium-Fidelity Prototype
High-Fidelity Prototype
Usability Testing
After all the work that went into planning the app in research and design before it goes to development making sure that the layout works well, and is intuitive to users was the next area needed in the process. By using InVision I took all of the screens that I created in Sketch to create a workable prototype. With this prototype I interviewed users that have seen the project for the entire process as well as users who have not seen the project at all to get a good feel of how everyone felt about what we was created.
I gave users these task scenarios to go through the working prototype to see if they were able to complete them.
Discover how long it will take for you to travel to the airport.
Look at your upcoming trips.
Find out which friends are going to be going on the same trip as you.
To view the working InVision Link view it here: https://invis.io/JFPATJKE85H
Retrospective
This was a great project that I learned a lot about what the workflow for a User Experience Designer should be working through a brand new problem.
Spending more time on each item
Since this was a project that was time based (6 weeks) there was not much time to spend on each item as I would have liked too. By spending more time on each element I would have been able to get an even more usable end product.
More Interviews
The interviews that I was able to do were very valuable and gave great information, but having more interviews would have helped find additional holes in my solution that I was not able to find.
Redo Design
The designs that I created are not a polished as I would like and I would have liked to spend more time on creating higher quality prototypes.